Wir helfen Dir, mit gezieltem Online-Marketing qualifizierte Mitarbeiter:innen zu finden und durch eine starke Arbeitgebermarke langfristig zu binden
Was ist professionelles Webdesign für B2B?
Stich mit professionellem Webdesign aus der Menge hervor!
Grundlagen
- Die Grundlagen des Webdesign
- Warum eine (neue) Website?
- Arten von Webdesign
- Die Rolle von Webdesign im Inbound Marketing
- Die wichtigsten Elemente
- Mehr als nur Bilder
- Aufbau und Struktur
- Best Practices: Das wichtigste auf einen Blick
- Responsives Design und Mobile First
- Die Welt wird mobiler - Deine Webseite auch?
- Best Practices: Mobile Optimierung
Wissen
Barrierefreiheit
- E-Book
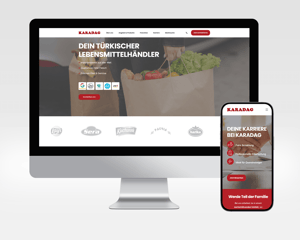
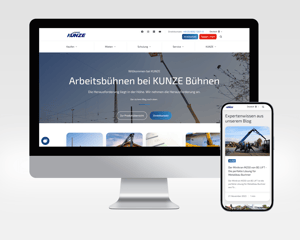
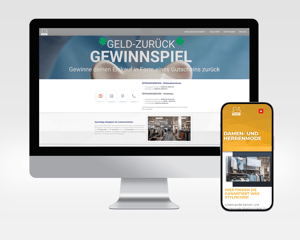
Entdecke in unseren Case Studies, wie Unternehmen wie Rockethome, sundependent und BDK Industrie ihre Effizienz gesteigert und den Vertrieb optimiert haben.
Entdecke die Vor- und Nachteile der beliebtesten Systeme und triff fundierte Entscheidungen für Dein digitales Wachstum. Jetzt downloaden und durchstarten!

Die Grundlagen des Webdesigns
Webdesign ist in einer zunehmend digitaler werdenden Welt das Rückgrat jeder erfolgreichen Online Präsenz. Aber dazu gehören nicht nur Texte und Bilder – Webdesign ist ein Zusammenspiel von Kreativität, Ästhetik, Funktionalität und Nutzererlebnis. In unserer digitalisierten Welt, in der auch traditionelle Unternehmen immer mehr auf ihre Online Reputation achten müssen, spielt effektives Webdesign also eine zentrale Rolle.
Im Online Marketing beschränkt sich Webdesign außerdem nicht nur auf Deine Website, sondern schlägt die Brücke einer emotionalen Verbindung zwischen Deinem Unternehmen als Marke und Deinen Besucher:innen. Eine Website im Online Marketing ist nicht einfach nur eine digitale Visitenkarte, sondern eine ganze Plattform und ein Vertriebskanal für sich.
Warum eigentlich eine (neue) Website?
Eine Website ist Dein digitales Aushängeschild und bildet in den meisten Fällen den ersten Kontakt zwischen potenziellen Kund:innen und Deiner Marke – deshalb ist sie ein zentraler Bestandteil einer erfolgreichen Online Marketing Strategie. Deine Website reicht wie gesagt weit über “nice to have” hinaus, denn sie ist das Herzstück Deiner digitalen Identität.
Auf dem modernen Markt ist eine aktuelle und ansprechende Website essenziell dafür, Kund:innen zu gewinnen und zu halten. Sie fungiert als Informationszentrum, um potenzielle Kund:innen zu informieren, sie zu überzeugen und letztendlich zu einer Conversion zu führen. Sie bildet also einen ganz eigenen Marketing Kanal, mit dem Du Dein Unternehmen, Deine Werte und Dein Produkt auf breiter Ebene zu präsentieren.
Statt Deine Website neu zu gestalten, ist es manchmal auch notwendig, die Website komplett zu relaunchen. Technologische Entwicklungen, wandelnde Nutzererwartungen und gestiegene Wettbewerbsansprüche erfordern eine Website, die jederzeit auf dem neuesten Stand ist. Veraltete Designs, langsame Ladezeiten oder nicht-responsive Darstellung können potenzielle Kund:innen abschrecken und Dein Image beeinträchtigen. Hier bietet ein Relaunch die Möglichkeit, eine Website zu optimieren und ihre Performance und Sichtbarkeit zu verbessern.

Arten von Webdesign
Webdesign ist vielseitig – es umfasst verschiedene Ansätze und Stile, mit der die Online Präsenz eines Unternehmens gestaltet werden kann. Die verschiedenen Arten des Webdesigns bedienen sich alle unterschiedlichen Techniken, Layouts und Funktionen, um eine bestimmte Art der Nutzererfahrung zu schaffen.
Zuerst unterscheidet man grundlegend zwischen Single-Page Applications (kurz “SPA”) und mehrseitigen Websites. Auf der einen Seite ist eine Single-Page Application eine Webanwendung, die aus nur einer einzigen HTML-Seite bestehen. Sie bietet eine nahtlose Benutzererfahrung, indem sie Inhalte dynamisch lädt, ohne neu zu laden. Im Gegensatz dazu besteht eine mehrseitige Website aus verschiedenen HTML-Seiten, die über Links miteinander verbunden sind und Inhalte auf separaten Seiten anzeigt.

Um die Website dynamisch und performant zu halten, gibt es das Flat Design als minimalistischen Ansatz, bei dem auf visuelle Elemente wie Schatten, Texturen oder 3D-Effekte verzichtet wird. Stattdessen setzt er auf klare Linien, lebendige Farben und einfache Elemente, um eine intuitive Erfahrung zu schaffen.

Auch um Deine Inhalte zu verwalten und Deine Website zu managen gibt es unterschiedliche Content Management Systeme (kurz “CMS”), die unterschiedliche Möglichkeiten bieten, Inhalte zu verwalten und Deine Website darzustellen. Zu den am meisten verwendeten CMS gehören HubSpot, WordPress und TYPO3 – zwar variieren sie alle in ihrer Benutzerfreundlichkeit, als universelle All-in-One Lösung bietet sich jedoch immer häufiger HubSpot an.

Du möchtest mit Deinem Webdesign Projekt starten?
Die Rolle von Webdesign im Inbound Marketing
Wie wir oben schon festgestellt haben, ist Webdesign ein zentrales Element im Rahmen einer effektiven Marketing Strategie. Im Inbound Marketing fungiert es als Schnittstelle zwischen Unternehmen und Kund:innen, indem es Inhalte, Design und Funktionalität vereint, um Besucher:innen anzulocken, zu engagieren und zu einer Kaufentscheidung zu führen.
Das Webdesign ist also ein Werkzeug, gezielten Traffic anzuziehen und Besucher:innen zu qualifizierten Leads zu konvertieren. Durch benutzerzentriertes Design, klare Calls-to-Action (CTAs) und eine intuitive Navigation leitet gelungenes Webdesign Besucher:innen gezielt durch den Sales Funnel. Es ist darauf ausgerichtet, relevanten Content bereitzustellen, Mehrwert zu bieten und sie dazu zu ermutigen, letztendlich zu Kund:innen zu werden.
 Gezielten Traffic anziehen
Gezielten Traffic anziehen
E-Book: Barrierefreies Webdesign im B2B – Dein Praxisleitfaden für BFSG & HubSpot
Seit Juni 2025 gilt das Barrierefreiheitsstärkungsgesetz (BFSG) – und damit wird digitale Zugänglichkeit auch für viele B2B-Webseiten zur Pflicht. Unser E-Book zeigt Dir kompakt, wie Du Deine Inhalte nach WCAG 2.1 (AA) aufsetzt, welche Elemente wirklich zählen (Kontraste, Alt-Texte, Tastaturbedienbarkeit, klare Struktur) und wie Du das im HubSpot CMS pragmatisch umsetzt – inklusive Checklisten, Tool-Tipps und Best Practices.
Das erwartet Dich im E-Book
-
BFSG verstehen & handeln: Was sich ändert und wie Du Risiken minimierst.
-
WCAG-Basics auf einen Blick: Kontraste, Alternativtexte, semantische Struktur, Formular-Zugänglichkeit.
-
HubSpot-Umsetzung: Editor-Hinweise, ARIA-Labels, Navigation, Fehlermeldungen, Skip-Links.
-
Design-Leitfäden: Überschriftenhierarchie, Farbwahl, Lesbarkeit, Medien mit Untertiteln/Transkript.
-
Prüf-Tools & Checklisten: Von Lighthouse bis WAVE – plus kurze & lange Checkliste zum Abhaken.
-
Business-Nutzen: Bessere UX, mehr Reichweite und positive Wirkung auf SEO & Marke.
Die wichtigsten Elemente einer Website
Webdesign ist mehr als nur Bilder!
Webdesign heißt, eine nahtlose Verbindung zwischen Ästhetik, Funktionalität und Benutzererfahrung zu schaffen. So weit, so gut. Doch während visuelle Elemente wie Bilder, Grafiken und Animationen/Videos zweifellos wichtig sind, liegt der Fokus des Webdesigns auf der Schaffung eines Ökosystems, das aus grafischen und textlichen Elementen besteht und eine benutzerorientierte Umgebung schafft.
Gelungenes Webdesign zielt deshalb auf nutzerfreundliche Elemente, klare Navigationswege und eine klare Präsentation von Informationen ab. Wichtig ist ein Gleichgewicht zwischen visuellem Reiz und Funktionalität. Dazu gehören verschiedene Aspekte, wie etwa Farben, Schriftarten, Bildauswahl und Layout. Jedes Element wird strategisch eingesetzt, um Deine Unternehmensidentität zu stärken.
Erfahre in unserem Blog wie Du Deine Google Fonts DSGVO-konform nutzen kannst!
Aufbau und Struktur Deiner Website
Der Aufbau und die Struktur Deiner Website spielen eine entscheidende Rolle im Inbound Marketing, indem sie Besucherführung, Navigation und Benutzererfahrung optimieren. Eine klare und intuitive Struktur hilft den Besucher:innen, gezielt auf Deiner Website nach Informationen zu suchen und erleichtert ihre Interaktion mit Deiner Seite.
Am wichtigsten ist dabei ein benutzerzentrierter Aufbau der Website, der die Bedürfnisse der Besucher:innen berücksichtigt. Die Website weist eine klare Hierarchie auf, bei der Inhalte in logische Kategorien unterteilt werden. So wird den Besucher:innen die Orientierung und gezielte Suche nach relevanten Informationen erleichtert. Verwende aussagekräftige Überschriften, kurze Absätze und visuelle Elemente.
Auch die Navigation sollte intuitiv und übersichtlich sein: Hauptmenüs und interne Verlinkungen sollten die Besucher:innen nahtlos durch Deine Website führen. Klare CTAs sollten strategisch platziert werden, damit Besucher:innen gezielt zu gewünschten Aktionen verleitet werden, wie etwa dem Ausfüllen eines Formulars oder der Anmeldung zum Newsletter.

Überprüfe und optimiere den Aufbau und die Struktur Deiner Website regelmäßig. Nutzerfeedback, Analyse aus Webtracking Daten sowie A/B-Tests helfen dabei, die Struktur Deiner Website kontinuierlich zu verbessern und an die Bedürfnisse der Besucher:innen anzupassen.
Responsive Design und Mobile First
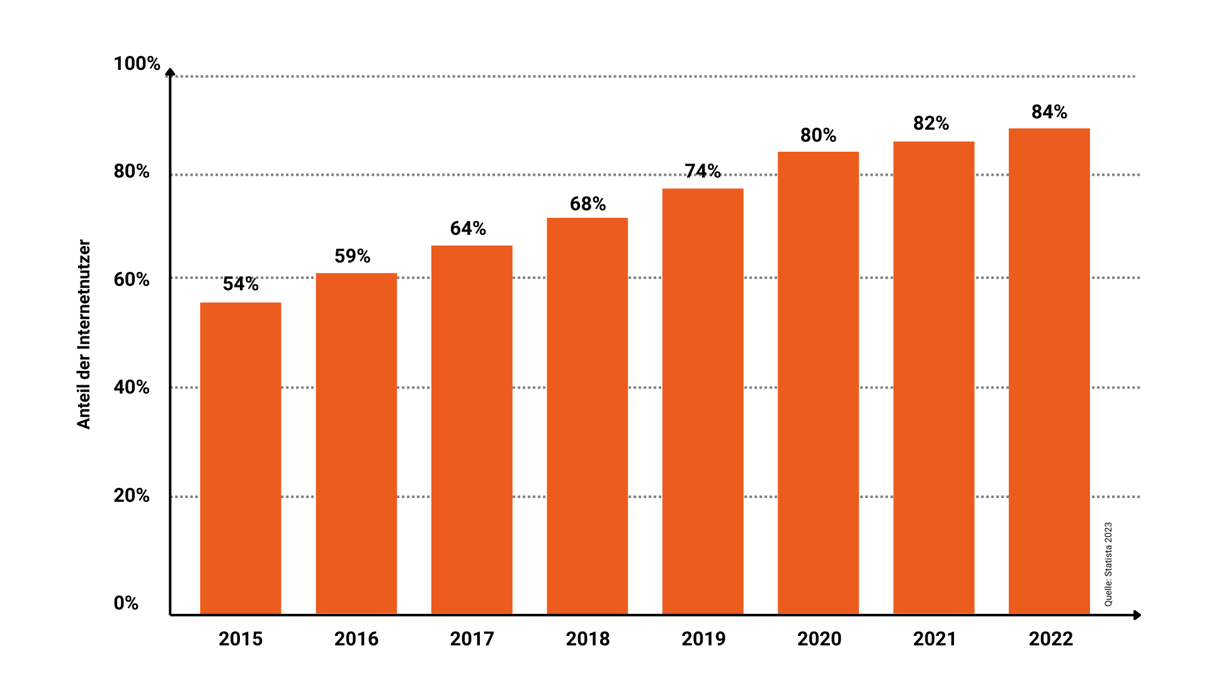
Immer mehr Nutzer:innen greifen über mobile Endgeräte wie Smartphones und Tablets auf das Internet zu. Im Jahr 2022 waren es laut Statista ganze 84% der Deutschen, die das Internet mobil genutzt haben. Es ist nicht verwunderlich, dass dementsprechend auch immer mehr Website Betreiber:innen den sogenannten “mobile first” Ansatz für ihre Website verfolgen – die Ausrichtung der Website auf mobile Endgeräte.

Die Welt wird mobiler – Deine Website auch?
So übersichtlich, intuitiv und benutzerzentriert Deine Website auch strukturiert sein mag, wichtig ist, dass sie auf verschiedenen Endgeräten immer noch optimal angezeigt wird. Mit Responsive Design passt sich die Struktur Deiner Website dynamisch an die Bildschirmauflösung des jeweiligen Endgerätes an, damit sie auf mobilen Geräten genauso gut funktioniert wie auf Desktop PCs.
Responsive Webdesign sorgt dafür, dass sich Inhalte, Bilder und Skripte automatisch und nahtlos an die Bildschirmgröße des Endgeräts angepasst werden. Dadurch bleibt Deine Website auch auf Mobilgeräten benutzerfreundlich und das visuelle Erlebnis bleibt auf allen Geräten gleichwertig.
Der mobile Traffic nimmt auch weiter stetig zu, weshalb Suchmaschinen wie Google oder Bing ebenfalls angefangen haben, großen Wert auf die Mobilfreundlichkeit einer Website zu legen. Insbesondere wenn Nutzer:innen über mobile Geräte suchen, bevorzugt Google Websites mit responsivem Design bei der Anzeige der Suchergebnisse.
Erfahre mehr dazu in unserem Blog "Responsives Design in 6 schritten – so geht’s!"
Die Welt wird mobiler – Deine Website auch?
So übersichtlich, intuitiv und benutzerzentriert Deine Website auch strukturiert sein mag, wichtig ist, dass sie auf verschiedenen Endgeräten immer noch optimal angezeigt wird. Mit Responsive Design passt sich die Struktur Deiner Website dynamisch an die Bildschirmauflösung des jeweiligen Endgerätes an, damit sie auf mobilen Geräten genauso gut funktioniert wie auf Desktop PCs.
Responsive Webdesign sorgt dafür, dass sich Inhalte, Bilder und Skripte automatisch und nahtlos an die Bildschirmgröße des Endgeräts angepasst werden. Dadurch bleibt Deine Website auch auf Mobilgeräten benutzerfreundlich und das visuelle Erlebnis bleibt auf allen Geräten gleichwertig.
Der mobile Traffic nimmt auch weiter stetig zu, weshalb Suchmaschinen wie Google oder Bing ebenfalls angefangen haben, großen Wert auf die Mobilfreundlichkeit einer Website zu legen. Insbesondere wenn Nutzer:innen über mobile Geräte suchen, bevorzugt Google Websites mit responsivem Design bei der Anzeige der Suchergebnisse.
Mobile First? Oder traditionelles Desktop First?
Nun, da immer mehr Menschen ihr Smartphone zum Surfen benutzen, solltest Du Deine Website direkt von Anfang an auf die Verwendung auf Mobilgeräten ausrichten oder traditionell den Desktop-PC oder Laptop als Ausgangsgerät priorisieren? Beide Ansätze haben Vor- und Nachteile und beeinflussen maßgeblich, wie Deine Website entwickelt wird.
Mobile First
Wachsende mobile Nutzung
Verbesserte mobile Benutzererfahrung
Besseres Suchmaschinenranking
Fokus auf das Wesentliche
Schwierige Skalierung auf Desktops
Komplexe Gestaltungsweise
Eingeschränkte kreative Freiheit
Desktop First
Komplexere Funktionen
Umfassendere Gestaltungsfreiheit
Einfache Skalierung auf Mobilgeräte
Fokusverlust auf Mobilgeräten
Weniger suchmaschinenfreundlich
Überflüssiger Inhalt für Mobilgeräte
Ob Du Dich für Mobile First oder Desktop First entscheidest, hängt vor allem von den spezifischen Anforderungen und Zielen für Deine Website ab. Mobile First sorgt für eine verbesserte Mobildarstellung und bessere Suchmaschinenrankings, während Desktop First mehr Flexibilität und Komplexität bei der Gestaltung bietet.
Selbstverständlich ist auch ein ganzheitlicher Ansatz, der beide Perspektiven berücksichtigt, möglich. Bei so einem Ansatz könnten Kerninhalte und -funktionen Deiner Website zunächst für mobile Geräte gestaltet werden, um dann die Desktop-Version mit zusätzlichen Features zu erweitern.
Optimierung für Suchmaschinen und Ladezeiten
Die Effektivität Deiner Website als Marketing Kanal hängt nicht nur von ihrem Design und den Inhalten ab, sondern auch von ihrer Auffindbarkeit und ihrer Ladezeit. Eine erfolgreiche Online Präsenz erfordert eine gezielte Optimierung sowohl für Suchmaschinen als auch im Hinblick auf schnelle Ladezeiten.
Da die Konkurrenz online stetig wächst und die Geduld der Nutzer:innen begrenzt ist, sind eine hohe Platzierung in den Suchmaschinenergebnissen und die Geschwindigkeit des Seitenaufbaus essenziell. Wenn Deine Website ewig zum Laden braucht, werden Nutzer:innen sehr wahrscheinlich abspringen und sich anderswo umschauen.
On-page SEO Optimierung
Bei der Entwicklung einer Website solltest Du auch direkt von Anfang an die Suchmaschinenoptimierung im Kopf behalten. On-page SEO bezieht sich im Webdesign auf die Integration von SEO Strategien direkt in die Struktur, das Design und selbstverständlich auch die Inhalte Deiner Website. Dadurch gewährleistest Du von Beginn an, dass die Sichtbarkeit Deiner Website in den Suchmaschinen optimiert wird.
Eine effektive On-page SEO Strategie beginnt dabei mit einer gründlichen Keyword Recherche, um relevante Keywords für Dein Unternehmen und Deine Website zu identifizieren. Durch die strategische Platzierung dieser Keywords in Überschriften, Meta Tags, URL-Struktur und im Inhalt selbst verbesserst Du die Relevanz und schließlich das Ranking Deiner Website.
Core Web Vitals
Für die Messung der technischen Performance Deiner Website verwendet Google die sogenannten “Core Web Vitals” – eine Sammlung wichtiger Website Metriken, die die Benutzererfahrung im Hinblick auf Geschwindigkeit, Reaktionsfähigkeit und Stabilität Deiner Website bewerten.
Google hat diese Metriken eingeführt, um die Nutzererfahrung auf Websites allgemein zu verbessern, und betont immer wieder die Bedeutung einer reibungslosen Interaktion. Dabei gibt es drei Metriken, die Du immer im Auge behalten solltest: LCP, FID und CLS. Ihre Optimierung erfordert eine gezielte Anpassung von Design, Entwicklung und Infrastruktur einer Website.
- 💡 Largest Contentful Paint (LCP) = Ladezeit des größten sichtbaren Inhalts
- 💡 First Input Delay (FID) = Zeit zwischen der ersten Interaktion und der Reaktion der Seite
- 💡 Cumulative Layout Shift (CLS) = Visuelle Stabilität und Verschiebung von Elementen
Mach den Unterschied mit Deinem Webdesign!
Du möchtest eine Webseite, die nicht nur gut aussieht, sondern auch deine Zielgruppe perfekt anspricht? Wir verstehen wie wichtig ein individuelles und ansprechendes Webdesign für Deinen Online-Erfolg ist. Pack die Gelegenheit beim Schopf und setze dein Projekt mit uns um.
UX im Webdesign: Page Experience und Usability
Ein großes Stichwort, das wir bis hierhin schon häufig gesehen haben, ist die Benutzererfahrung. Die Benutzererfahrung – auch User Experience oder “UX” genannt – ist ein entscheidender Aspekt einer erfolgreichen Website. Diese umfasst nämlich nicht nur das visuelle Erscheinungsbild (das User Interface, kurz “UI”), sondern auch Interaktion, Navigation und den Gesamteindruck, den Besucher:innen beim Nutzen einer Website gewinnt.
Die Benutzererfahrung gliedert sich dabei in zwei Teile: die Page Experience und die Usability. Erstere bezieht sich auf die Interaktionen, die ein:e Besucher:in auf Deiner Website erlebt. Letztere umfasst hingegen die Benutzerfreundlichkeit und Funktionalität der Website.
Beide Komponenten spielen eine wichtige Rolle bei der Gestaltung einer Website, die nicht nur ästhetisch ansprechend ist, sondern auch funktional ist und eine angenehme und leicht verständliche Nutzung ermöglicht. In unserem Blogbeitrag "Die Rolle von UX Design für Dein Online Marketing" findest du alles rund um das Thema UX Design.
Page Experience & Usability – Wo ist der Unterschied?
Page Experience und Usability sind zwei wesentliche Bestandteile der Benutzererfahrung, die zwar eng miteinander verbunden sind, aber dennoch unterschiedliche Aspekte betreffen.
Die Page Experience umfasst sämtliche Interaktionen und Eindrücke, die ein:e Nutzer:in auf einer Website erlebt. Dazu gehören etwa die Ladezeit einer Seite, ihre visuelle Stabilität, die Sicherheit, die Nutzerfreundlichkeit auf mobilen Geräten sowie die Benutzerinteraktionen, die schnelle und relevante Ergebnisse liefern.
Die Usability hingegen bezieht sich auf die Benutzerfreundlichkeit und Funktionalität einer Website. Sie berücksichtigt Aspekte wie intuitive Navigationspfade, verständliche Inhalte und klare Anweisungen, um eine leicht zugängliche und nutzbare Website zu schaffen. Das Hauptaugenmerk liegt dabei darauf, dass die Nutzer:innen ihre Ziele auf Deiner Website schnell und effizient erreichen können.
Der Unterschied zwischen Page Experience und Usability liegt hauptsächlich in ihrem Umfang. Eine qualitativ hochwertige Page Experience basiert dabei auf einer erfolgreichen Usability, die wiederum ausschlaggebend ist, um eine positive und reibungslose Gesamterfahrung für die Besucher:innen zu gewährleisten.
Deine Website als Abbild der Customer Journey
Die Customer Journey beschreibt die Reise, die Interessierte von dem Moment an machen, in dem sie auf Dein Unternehmen aufmerksam werden, bis hin zu einer möglichen Kaufentscheidung und darüber hinaus. Deine Website spielt dafür eine zentrale Rolle, da sie einen bedeutenden Teil dieser Reise ausmacht.
 1. Erster Eindruck und Wahrnehmung:
1. Erster Eindruck und Wahrnehmung:
Die Startseite oder die erste Seite, auf die Besucher:innen gelangen, prägt den ersten Eindruck. Hier entscheidet sich oft schon, ob sie weiter auf der Website bleiben oder nicht. Es ist wichtig, dass der erste Kontakt die Essenz Deiner Marke vermittelt und Interesse weckt.
 2. Informationsbeschaffung und Angebot:
2. Informationsbeschaffung und Angebot:
Während der Customer Journey suchen Nutzer:innen möglicherweise nach weiteren Infos zu Produkten oder Dienstleistungen. Die Navigation und die Struktur Deiner Website sollten es ihnen ermöglichen, leicht zu den gewünschten Infos zu gelangen und möglicherweise Angebote oder Services zu entdecken.
 3. Kaufentscheidung und Conversion:
3. Kaufentscheidung und Conversion:
Eine klar strukturierte und benutzerfreundliche Website hilft Nutzer:innen, den Kaufprozess reibungslos abzuschließen. Klare CTAs, ein einfacher Checkout und vertrauenswürdige Infos unterstützen die Nutzer:innen bei ihrer Kaufentscheidung und erhöhen die Wahrscheinlichkeit einer Conversio
 4. Nach dem Kauf:
4. Nach dem Kauf:
Die Customer Journey endet nicht mit dem Kauf. Die Website sollte darüber hinaus als Plattform für den Kundenservice und die Unterstützung nach dem Kauf dienen. FAQs, Kontaktmöglichkeiten oder Ressourcen helfen Kund:innen, Unterstützung zu erhalten oder sich weiter mit der Marke zu beschäftigen.
 Content zum richtigen Zeitpunkt bereitstellen
Erfahre in unserem Blog was sich hinter einer Customer Journey verbirgt, warum Du sie brauchst und wie Du eine Customer's Journey Map für Dein Unternehmen erstellen kannst.
Content zum richtigen Zeitpunkt bereitstellen
Erfahre in unserem Blog was sich hinter einer Customer Journey verbirgt, warum Du sie brauchst und wie Du eine Customer's Journey Map für Dein Unternehmen erstellen kannst.
 Was ist eine Customer Experience?
Was ist eine Customer Experience?
Egal, ob Newbie oder langjähriger Experte, man kann nicht alles auswendig wissen. Genau dafür haben wir für Dich ein Online Marketing Glossar erstellt, das Dir als Hilfestellung dient und immer weiter wächst! Erfahre hier was eine Customer Experience ist!
Barrierefreiheit und Inklusivität im Internet
Selbst wenn Du die beste Website geschaffen hast, die all jene Punkte bis hierhin berücksichtigt – sobald jemand, der Deine Website besucht, ein eingeschränktes Seh- bzw. Hörvermögen oder eine eingeschränkte Farbwahrnehmung hat, können alle Deiner Bemühungen umsonst gewesen sein: Dieser Mensch wird keine gute Benutzererfahrung auf Deiner Website haben, wenn sie nicht barrierefrei ist.
Daher ist barrierefreies Webdesign im Internet von grundlegender Bedeutung, um eine inklusive Online Welt zu schaffen, die für alle zugänglich ist. Das bedeutet, dass Menschen sowohl mit als auch ohne Beeinträchtigungen jedweder Art, mit unterschiedlichen Hintergründen und mit unterschiedlichen Technologien dieselben Möglichkeiten haben sollten, auf eine Website zuzugreifen und ihre gewünschten Infos zu erhalten.
Barrierefreies Webdesign bedeutet jedoch nicht nur, gewisse technologische Anforderungen zu erfüllen, sondern auch die Gestaltung und Inhalte Deiner Website zu berücksichtigen. Eine klare und verständliche Sprache, alternative Texte (Alt-Texte) für Bilder, eine klare Strukturierung der Inhalte sowie die Anpassung an verschiedene Bildschirmgrößen und Geräte sind dabei nur ein paar der Faktoren, die eine Website barrierefrei machen.
Darüber hinaus bedeutet Inklusivität auch, dass Deine Website noch weitere Nutzungsszenarien berücksichtigt. Das umfasst also nicht nur Menschen mit Behinderungen ein, sondern auch ältere Nutzer:innen, Menschen mit langsamer Internetverbindung oder unterschiedlichen Geräten. Die Schaffung einer inklusiven Online Umgebung verbessert nicht nur die Zugänglichkeit für alle, sondern fördert auch die Gleichberechtigung im Internet.
Die Wahl des richtigen Content Management Systems
Für wen ist welches CMS geeignet?
Die breite Auswahl an CMS bietet eine Vielzahl an verschiedenen Optionen, den volatilen Bedürfnissen der Nutzer:innen gerecht zu werden. Die Wahl des geeigneten CMS hängt von spezifischen Anforderungen, Zielen und Deinen individuellen Vorstellungen ab.
Konventionelle CMS wie HubSpot oder WordPress verfügen über eine integrierte, benutzerfreundliche Oberfläche für die Verwaltung von Inhalten und sind ideal für klassische Websites geeignet. Auf der anderen Seite gibt es auch sogenannte “Headless CMS”, die eine flexible Architektur bieten und den Fokus auf die Content Erstellung legen, ohne an ein bestimmtes Frontend gebunden zu sein.
.



HubSpot CMS
Als vielseitige und leistungsstarke Content Management Lösung hebt sich HubSpot in der digitalen Landschaft hervor. Im Gegensatz zu anderen CMS bietet das HubSpot CMS eine integrierte Suite an Marketing Tools, mit denen Du Content erstellen, verwalten und nahtlos in Deine Marketing Kampagnen integrieren kannst.
Ein Vorteil von HubSpot Webdesign liegt in seiner Benutzerfreundlichkeit: Mit einem intuitiven Interface ermöglicht es allen Nutzer:innen, Content mühelos zu erstellen und zu bearbeiten. Die Integration von Marketing Automations, CRM und Personalisierungsmöglichkeiten bietet außerdem einen ganzheitlichen Ansatz zur Stärkung Deiner Online Präsenz und Conversion Rates.
Mit dem HubSpot CMS kannst Du Inhalte ebenfalls gezielt auf die Bedürfnisse Deiner Zielgruppe ausrichten. Das CMS bietet detaillierte Einblicke in das Nutzerverhalten, auf Grundlage dessen Du Deine Kampagnen weiter optimieren kannst. Die Erweiterung des CMS mit anderen HubSpot Produkten ermöglicht zudem eine effiziente Zusammenarbeit zwischen Marketing, Vertrieb und Kundenservice.
WordPress CMS
Zweifellos das bekannteste und am weitesten verbreitete CMS auf dem Markt ist WordPress. Es zeichnet sich besonders durch seine Flexibilität, Erweiterbarkeit mit Plugins und die große Nutzergemeinschaft aus. Als Open Source Plattform bietet WordPress als einfache und kostengünstige Lösung eine breite Palette an Themes und Erweiterungen, mit denen Du Websites mit unterschiedlichen Funktionalitäten erstellen kannst.
Allerdings bietet Webdesign mit WordPress nicht so viele Marketing Funktionen und Automatisierungsoptionen, die andere CMS bieten. Während WordPress ein solides, intuitives CMS ist, können Unternehmen, die umfassendere Marketing Automations und personalisierte Inhalte benötigen, möglicherweise von einer anderen Lösung profitieren.

TYPO3 CMS
Wie WordPress ist TYPO3 ebenfalls ein Open Source CMS, das sich vor allem für umfangreiche und komplexe Webprojekte eignet. Mit seiner robusten Architektur und Skalierbarkeit ermöglicht TYPO3 die Verwaltung von mehrsprachigen Websites und bietet eine Vielzahl von individuellen Anpassungsmöglichkeiten.
TYPO3 fordert jedoch ein solides Grundverständnis über CMS, technisches Know How und auch eine gewisse Einarbeitungszeit, was besonders für weniger technikaffine Nutzer:innen eine Herausforderung sein kann.

Webflow CMS
Das Webflow CMS zeichnet sich besonders durch seine Fokussierung auf Design und die visuelle Benutzeroberfläche auszeichnet. Mit Webflow können Nutzer:innen auch ohne tiefere Programmierkenntnisse eine ansprechende Website erstellen. Die Website kann mit dem intuitiven Drag & Drop Editor erstellt werden, während das CMS gleichzeitig die Flexibilität eines CMS bietet.
Durch seine designzentrierte Herangehensweise ist Webflow eine Lösung zur effizienten Gestaltung von Websites. Es bietet eine breite Auswahl an Vorlagen und Funktionen, die es auch weniger technikaffinen Nutzer:innen erlauben, ästhetische und funktionale Websites zu erstellen.

Verwandle Deine Vision in eine beeindruckende Webseite!
Du hast eine Idee für ein Webdesign-Projekt und suchst den richtigen Partner, um sie zu verwirklichen? Wir bei Werk von Morgen sind Experten darin, kreative Konzepte in lebendige, funktionale Webseiten umzusetzen. Zögere nicht und nimm den ersten Schritt in Richtung Deines digitalen Erfolgs.Webdesign Trends und Tipps
Growth-Driven Design
Für eine stetige Optimierung Deiner Website ist Growth-Driven Design (GDD) eine iterative Herangehensweise im Webdesign, die auf kontinuierlichen Verbesserungen basiert. Im Gegensatz zu traditionellen Webdesign Praktiken konzentriert sich GDD darauf, datengesteuert schnellere und kleinere Anpassungen an der Website vorzunehmen und sie kontinuierlich zu optimieren.
Statt ewig lang für eine neue Website zu brauchen oder nach ein paar Jahren Deine Website zu relaunchen, wird beim Growth-Driven Design anfangs eine minimale, aber voll funktionsfähige Version Deiner Website veröffentlicht, die dann kontinuierlich anhand von Nutzerdaten und Analysen erweitert und optimiert wird.
Webtracking & Web Analytics
Damit Du Deine Website auch kontinuierlich verbessern kannst, solltest Du regelmäßige Erfolgsmessungen durchführen und Optimierungen auf Grundlage von Nutzerdaten implementieren. Zum Gewinn von Einblicken in das Nutzerverhalten auf Deiner Website eignen sich vor allem Webtracking und Web Analytics.
Durch die Datenerhebung und die Analyse von Metriken wie Besucherzahlen, Verweildauer, Absprungraten, Klickpfaden und Conversion Rates erhältst Du wertvolle Informationen darüber, wie Nutzer:innen mit Deiner Website interagieren und sich auf ihr verhalten. Diese Daten bilden die Grundlage für fundierte Entscheidungen, um die Benutzererfahrung zu verbessern und Conversion Rates zu maximieren.
Achte beim Thema Webtracking und Web Analytics jedoch stets darauf, Dich an geltendes Datenschutzrecht zu halten und Dein Tracking DSGVO-konform aufzusetzen!
Webdesign Tipps von der Expertin
- Nutze Farbpsychologie: Farben können Stimmungen erzeugen und Nutzerverhalten beeinflussen. Wähle ein Farbschema, das zu Deiner Marke passt und positive Reaktionen hervorruft.
- Achte auf Typografie: Verwende lesbare Schriftarten und achte auf ausreichenden Kontrast zwischen Text und Hintergrund. Gute Typografie trägt wesentlich zur Gesamtästhetik und Lesbarkeit bei.
- Verwende interaktive Elemente: Binde interaktive Elemente wie Schieberegler, Tabs oder Buttons ein, um das Benutzererlebnis zu verbessern. Aber übertreibe es nicht – zu viele Animationen können ablenkend wirken.
- Bewahre Konsistenz: Sorge für ein einheitliches Design auf allen Seiten Deiner Webseite. Konsistente Layouts, Farben und Schriftarten tragen zu einem professionellen Erscheinungsbild bei. Die visuelle Hierarchie, die Strukturierung der Website Elemente, ist dabei entscheidend.

Deshalb brauchst auch Du Webdesign!


Mache den ersten Schritt zu Deiner Traum-Website!
Du planst ein Webdesign-Projekt und suchen nach dem perfekten Partner? Unsere Expert:innen bei Werk von Morgen sind nur einen Anruf entfernt. Wir bringen Deine Vision zum Leben mit maßgeschneiderten Designs, die nicht nur ästhetisch ansprechend, sondern auch funktional und benutzerfreundlich sind.Deine Vorteile mit uns als Webdesign Agentur Köln
 Wir bieten langfristige Wartung, Support und Betreuung
Wir bieten langfristige Wartung, Support und Betreuung

FAQ: Was ist Webdesign für B2B?
Hast Du noch Fragen? Vielleicht können wir sie dir hier schon beantworten.
Was ist Webdesign genau?
Webdesign bezieht sich auf die Gestaltung und Strukturierung einer Website. Es umfasst verschiedene Aspekte wie Design, Inhalte, Texterstellung und die technische Umsetzung, um eine ansprechende und funktionale Online-Präsenz zu schaffen. Professionelles Webdesign berücksichtigt dabei Aspekte wie Responsive Design (Optimierung für verschiedene Endgeräte), SEO und User Experience, um die Sichtbarkeit und Benutzerfreundlichkeit zu steigern.
Was macht Webdesign für B2B aus?
B2B-Webdesign ist speziell darauf ausgelegt, die Bedürfnisse und Erwartungen von B2B-Unternehmen und deren Kund:innen zu erfüllen. Es legt besonderen Wert auf eine klare und strukturierte Webgestaltung, die die Marke professionell darstellt und Interessent:innen gezielt anspricht. Ein guter B2B-Webauftritt zeichnet sich durch Conversion Optimierung, SEO-Aspekte und eine benutzerfreundliche Navigation aus, um potenzielle Kundenanfragen zu fördern.
Was macht gutes Webdesign aus?
Gutes Webdesign zeichnet sich durch eine Kombination aus ansprechendem Design, klarer Struktur und intuitiver Benutzerführung aus. Es berücksichtigt Responsive Design, sodass die Webseite auf allen Endgeräten optimal dargestellt wird, und legt großen Wert auf SEO-freundliche Inhalte und schnelle Ladezeiten. Zudem unterstützt gutes Webdesign die Conversion Optimierung, sodass Besucher:innen leicht zu Interessent:innen oder Kund:innen werden können.
Was ist die Aufgabe eines Webdesigners?
Die Aufgabe eines Webdesigners umfasst die Planung, Gestaltung und Umsetzung von Websites. Webdesigner arbeiten eng mit Content-Ersteller:innen, Programmierer:innen und SEO-Spezialist:innen zusammen, um eine Website zu erstellen, die sowohl visuell ansprechend als auch funktional ist. Ein guter Webdesigner versteht es, das Erscheinungsbild der Marke auf der Webseite darzustellen und dabei die Zielgruppe im Fokus zu behalten.
Für wen lohnt sich professionelles Webdesign?
Professionelles Webdesign lohnt sich für B2B-Unternehmen jeder Größe, die ihre Online-Präsenz stärken und neue Kund:innen gewinnen möchten. Eine gut gestaltete Webseite ist besonders wichtig für Unternehmen, die ihre Marke und ihre Produkte klar und überzeugend präsentieren möchten. Professionelles Webdesign ist unerlässlich für Unternehmen, die auf eine optimierte User Experience, ansprechende Inhalte und SEO setzen, um in Suchmaschinen besser gefunden zu werden und ihre Zielgruppe effektiv anzusprechen.
Wofür braucht man eine Webseite?
Eine Webseite ist heutzutage ein unverzichtbarer Teil der Online-Präsenz jedes Unternehmens und dient als zentrale Plattform, um Produkte und Dienstleistungen zu präsentieren. Für B2B-Unternehmen ist die Webseite oft der erste Kontaktpunkt mit potenziellen Kund:innen und ein wesentlicher Faktor für den Aufbau von Vertrauen und Markenbekanntheit. Eine professionelle Webseite hilft dabei, Kundenanfragen zu generieren, Informationen bereitzustellen und das Unternehmen im Internet sichtbar zu machen.
Lade Dir jetzt unser kostenloses E-Book "CMS-Systeme im Überblick" herunter und erhalte wertvolle Einblicke, um die beste Wahl für Deine digitale Präsenz zu treffen. Profitiere von Expertenwissen und finde heraus, welches System ideal zu Deinen Anforderungen passt.





.png?width=300&name=Pillar%20Pages%202024-4%20(2).png)